83 Graphic Design Terms You Need to Know
Table Of Content

Printers kept the lowercase letters in the lower drawer of a desk. Uppercase characters are used at the beginning of sentences or the first letter of proper names. The name uppercase comes from the old-school typesetting printing presses. A high-resolution image will be crisp, and wherever the focus is, it will have defined edges. Tint refers to a hue with added white to lighten it and make it paler. The tint can range anywhere from a slightly lighter color all the way to completely white, with barely any color.
Slab Serif Type
The area outside the designated “trim lines” of a design that is still printed in case the cuts are not exact. Essentially a bit of “extra” outside the edges of a design that insures against an inexact cut of the print. The graphic image that is found at the top of the printed or electronic page. Refers to “pixels per inch” and measures the density of pixels used on electronic devices, like camera screens or monitors. The smallest unit of a digital image or graphic that can be displayed and represented on a digital display device. A collection of like or complementary images and texts that cohesively construct a potential overall aesthetic for a project or brand.
Logo types
These six types can also be combined with one another to create even more unique logos. PSD or Photoshop Document is the uncompressed working raster image file created by designers in Adobe Photoshop. Raster graphics are composed of pixels on a grid, where each pixel is assigned a color value. They are good for assigning special effects, color correction and manipulating photos. They are resolution-dependent, which means that images cannot be enlarged without degrading their quality.
Your Ultimate Graphic Design Glossary: 50+ Graphic Design Terms Explained
A Pixel, short for picture element, is the smallest unit of a digital image. It is a tiny square that represents a single point of color. The resolution of a display or image is determined by its number of pixels. Hierarchy refers to the arrangement and organization of elements based on their importance or significance in a design.
Typography Terms You Should Know
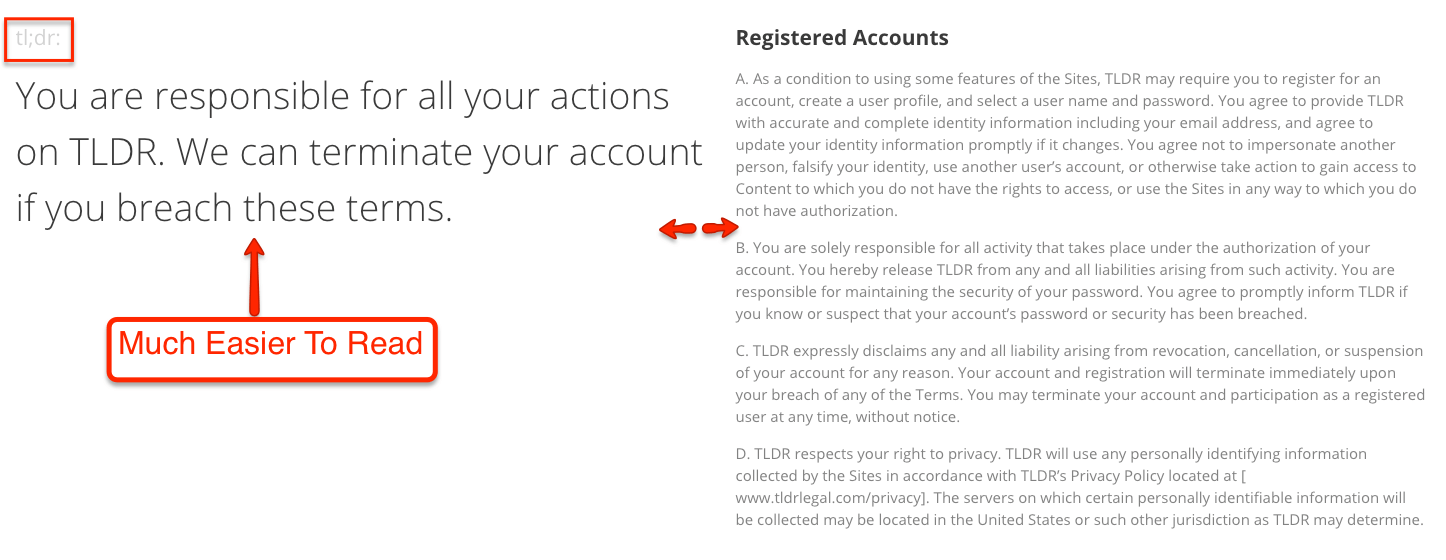
Want the “TLDR” on a site's terms of service? There's a bill for that - The Verge
Want the “TLDR” on a site's terms of service? There's a bill for that.
Posted: Thu, 13 Jan 2022 08:00:00 GMT [source]
It builds quality into each step of the manufacturing process including design, production, and beyond. It encompasses the entire lifecycle of a product, from conception and design to sourcing, manufacturing, distribution, and end-of-life considerations. In consumer-centric product development, the ultimate goal is to design and deliver offerings that meet or exceed the expectations of the target market. The pre-production process is planning that is done prior to the bulk garment production. That includes sample development and approvals, sourcing and testing raw materials, garment costing, pattern making, and process planning.
Design terms: Branding

Contrast - The use of opposing elements, such as light and dark colors, smooth and rough textures, to create visual interest and depth. Task analysis is the process of listing tasks or the steps a user takes to complete any given goal from the user’s perspective. It is typically done during early stages of product development to help us identify and communicate problems in the user experience. Pressed with deadlines and the desire to move fast, it is easy to skip over the valuable design concepts we started out with. As a result, the new elements or features we add don’t quite fit and a choppy user experience emerges.
Numbers can tell us an awful lot about our users and their needs, and can help us define how to best meet them. Data Science focuses on making sense of these numbers or data and uncovering valuable insights that help us make better product decisions. Breadcrumb navigation systems help users understand their location in a website or app. They’ll show a sequence of steps users have take to get where they are.
In graphic design, this can involve using opposing colors, sizes, shapes, or textures to draw attention to an element. For example, combining light and dark colors (like black and white) produces contrast. Contrast is an important design element because it helps create visual interest and provide depth.
This tends to be minimal with a bigger focus on space, crisp edges and two-dimensional images. The size of one object in relation to another design element. Extreme differences in scale can draw attention and create drama. A design where the elements radiate from a central focal point, spreading outward.

Signs, displays, screens, interpretative graphics, and other environmental/experiential graphics are ineffective if their messages are not legible. Legibility varies depending on viewing distance, location, typeface style, text color vs backdrop color, and other physical circumstances. This means when you change the size of stretch a raster image it can get a little blurry and lose some clarity. OpenType Font (OTF) – A font format created by Microsoft and Adobe. OpenType fonts are cross-platform, and so are recognized by PCs, Macs and printers, and will look the same on each.
This helps the viewer navigate a design and understand its message easily. These are the four colors used in the process of printing. Documents designed for print should be saved using this color mode to ensure accurate color reproduction.
PSD, or Photoshop Document, is the document format used by Adobe Photoshop. This version is a raster image file that has not been compressed. A lettermark is a type-based logo consisting of only a few letters. It is frequently used when a company’s name consists of two or more words.
We’ve all seen suffixes like .jpg or .png at the end of image files. Terms like GIF have now been given ‘everyday’ meanings of their own. Proximity – The closeness / distance between different design elements. Tracking – The space between characters in a block of text. Serifs – The small curves, lines and ‘feet’ added to the ends of strokes on some letters.
Tertiary colors are not hues because they are created by mixing colors that are not primary. Other terms related to hue on this list include shade, tint, and tone. Many of these other terms are created by adding something to a hue. We have included some really specific terms that will give you a sneak peek at some technical things graphic designers think about.
For example, a t-shirt designer may use a mockup to show how a design will look on an actual shirt. Alignment involves organizing elements (such as text, images, and shapes) in a visually consistent manner. There are several types of alignment left, right, centered, and justified (see below for a definition of “justified”). Are you considering becoming a graphic designer but want to be working online? The term resolution refers to the number of units, measured in either DPI or PPI, that occupy a linear inch an image, both on screen and in print. Resolution is used to denote the quality of an image—it can generally be assumed that the higher the resolution, the better the quality of the image.
Comments
Post a Comment